
ブログのタイトル下に色んな記事を見れるように「記事スライダー」を設定したいんだけど、やり方が分からない…
そんな悩みにお答えします。
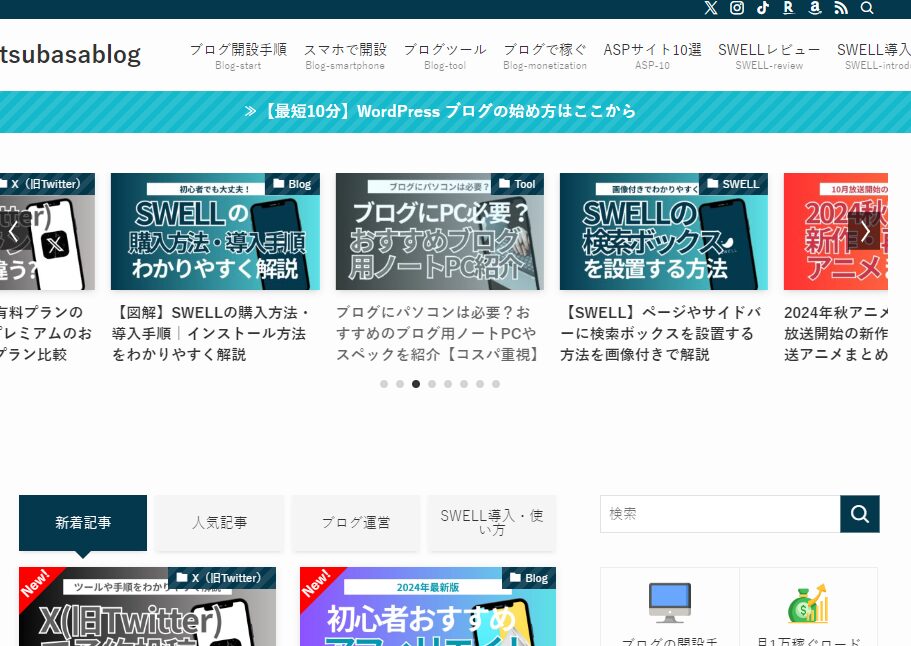
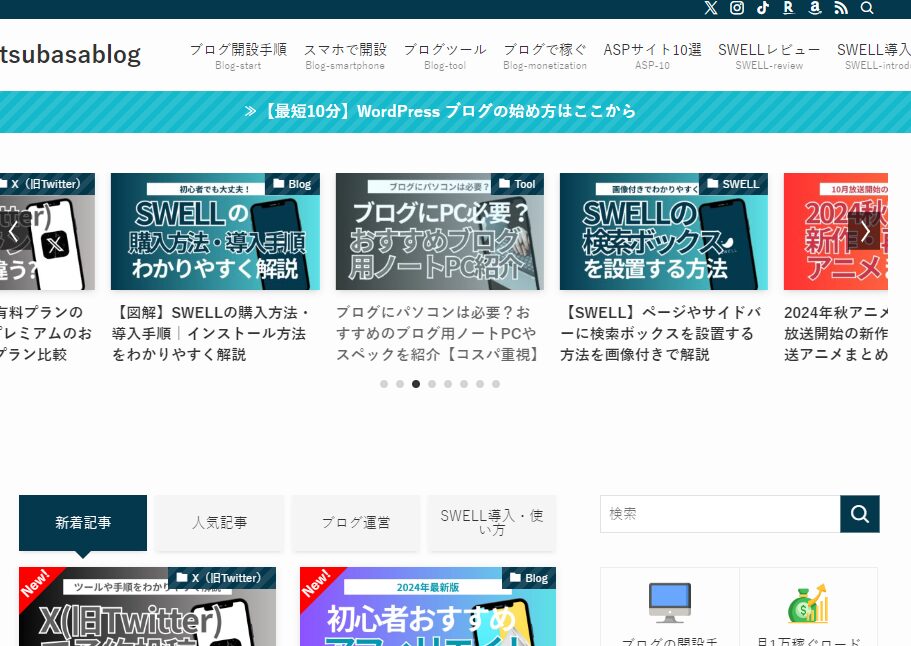
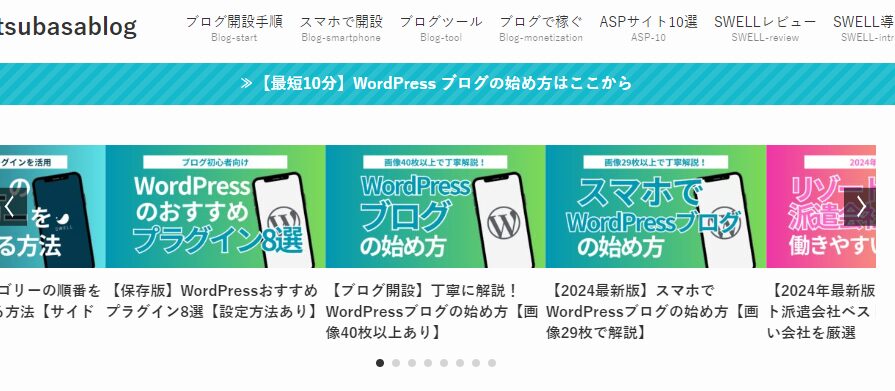
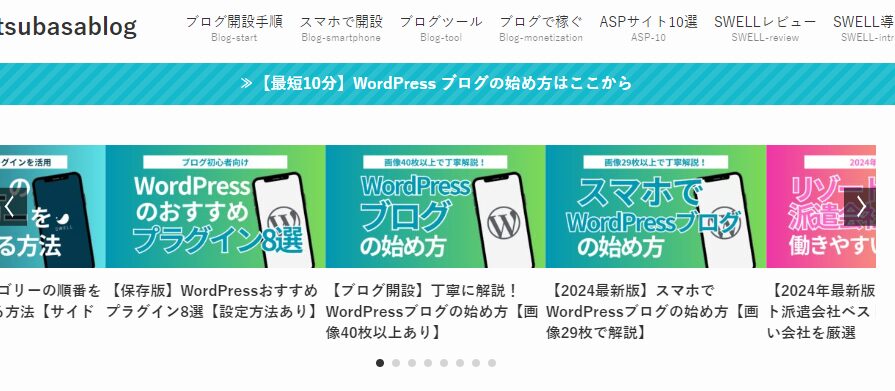
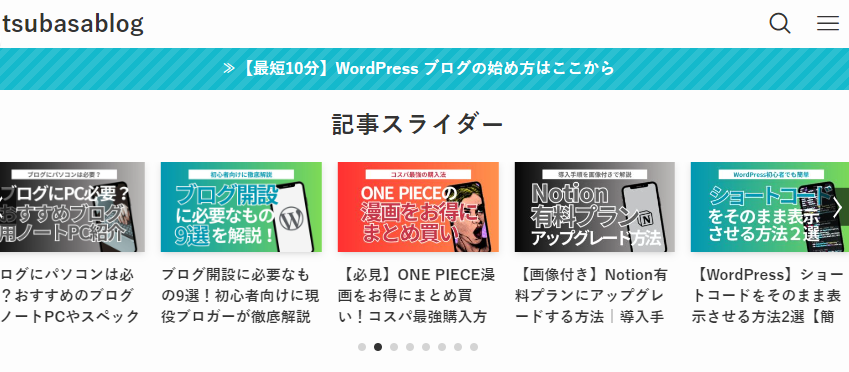
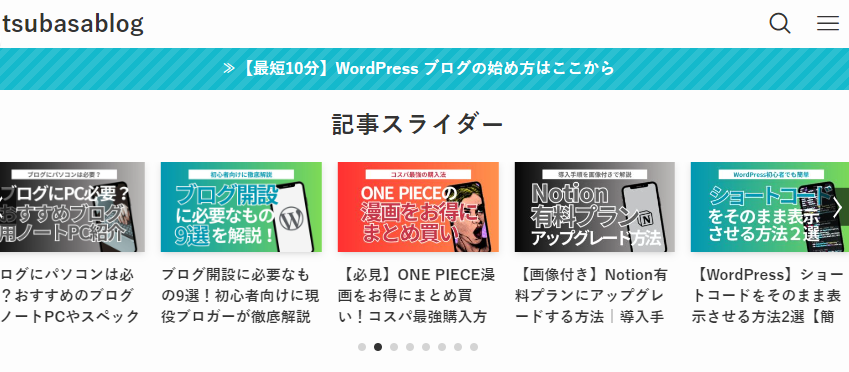
本記事を読むと、下記の様に、トップページのヘッダー下に記事を表示することが可能です。


ぜひ、最後までご覧ください。
それではいきましょう!
SWELLでトップページに記事スライダーを表示させる方法
では、早速手順を紹介していきます。
通常のサイトは、タイトル下に大きな画像(メインビジュアル)が設置されていることが多いです。





SWELLでは、ヘッダー下に動画を配置していますね。
今回は画像や動画ではなく、記事スライダーがメインビジュアルのように設置していきます。
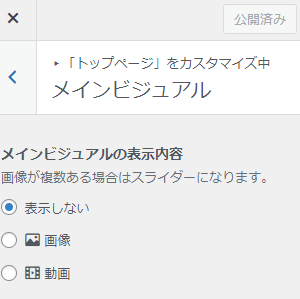
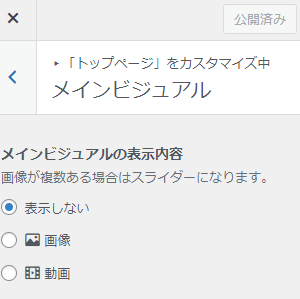
WordPress左メニューダッシュボードから、「外観」→「カスタマイズ」→「トップページ」→「メインビジュアル」と開いていき
・メインビジュアルの表示内容:表示しない
を選択します。


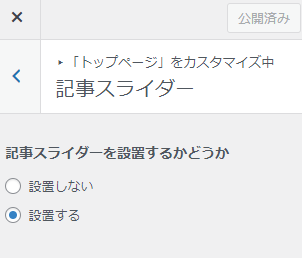
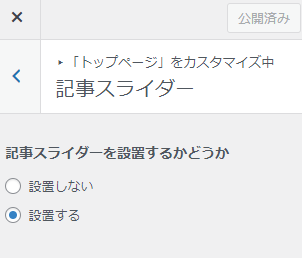
「外観」→「カスタマイズ」→「トップページ」→「記事スライダー」の中の
・記事スライダーを設置するかどうか:設置する
を選択します。
あとは、右上の「公開」のボタンをクリックして保存しましょう。


これで記事スライダーを設置する手順は終わりです。
続いて、表示する記事などについて解説していきます。
記事スライダーに表示する投稿記事をピックアップすることができます。
ピックアップの対象は全部で3種類は、以下の3種類から選べます。


- カテゴリー:ピックアップしたいカテゴリーのIDを枠内に入力
- タグ:ピックアップしたいタグ名を枠内に入力
- 全記事:カテゴリーとタグを選択しても、枠内にIDやタグ名を入力しなければ全記事からピックアップされます
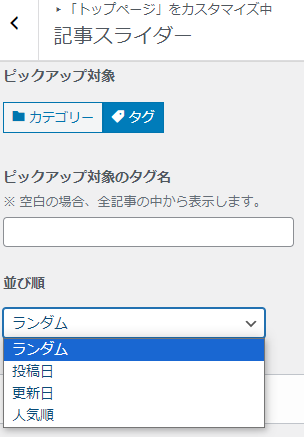
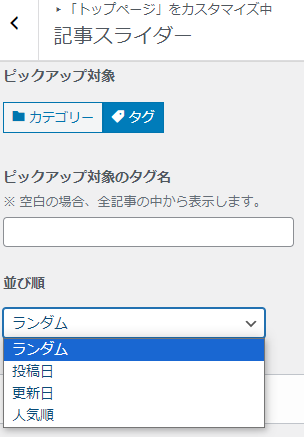
記事の並び順は「ランダム」「投稿日」「更新日」「人気順」の4つから選択することが可能です。
見てもらいたい記事に応じて、並び方を変えてみましょう。
タイトル・日付・カテゴリーなどの表示位置を変えることができます。


- タイトルや記事の表示位置:「画像の下」か「画像の上に被せる」を選択することができる。画像の上に被せる際の文字色は、設定画面より下にスクロールした『■その他の表示設定』から変更可能
- カテゴリーの表示位置:「表示しない」「サムネイル画像の上」「タイトル下」から選択することができる
- 日付の表示設定:「公開日を表示する」「更新日を表示する」「表示しない」から選択することができる
- 著者の表示設定:「表示する」「表示しない」から選択することができる
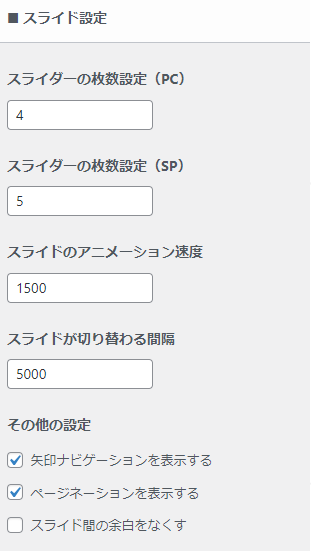
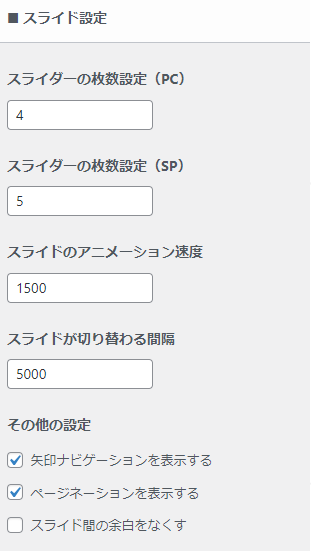
記事スライダーの表示枚数や速度、余白などについて変更できます。


- スライダーの枚数設定(PC):スライダーに設置する記事数を変更できる。「1」ならスライダー領域幅いっぱいにアイキャッチを表示可能
- スライダーの枚数設定(SP):スマホ版のスライダー枚数を変更できる
- 矢印ナビゲーションを表示する:左右にスライダーを動かすことができる矢印を設置できる
- ページネーションを表示する:アイキャッチ下に表示される●○○○○の部分のこと。記事スライダーのページが複数枚あることが分かる
- スライド間の余白をなくす:チェックを入れるとスライド間の余白が無くなり、アイキャッチがくっつく


・記事スライダーエリアのタイトル:スライダー上に、枠内に入力した文字を表示することが可能




・上下の余白量:スライダー上下の余白を調整できる
余白は「なし」「小」「中」「大」の4種類から選べます。
・左右の幅:左右の余白を調整できる(PCサイズのみ有効)
左右の余白は「フルワイド」「左右に少し余白あり」「コンテンツ幅に収める」の3種類から選べます。
このように、記事スライダーだけでも様々な設定をすることが可能となっています。



ぜひご自身のサイトに合わせて試行錯誤してみてくださいね。


当サイトのテーマ
WordPressテーマ『SWELL』
税込 17,600円
当ブログで使用中のWPテーマ『SWELL』です。ブロックなども豊富で、多くのブロガーに愛されているテーマです。
購入はこちら レビュー記事はこちら
サイト支援









コメント
コメント一覧 (1件)
[…] 記事スライダーを設置する […]